Este bine daca aveti o categorie in care abordati teme pentru imbunatatirea blog-ului prin adaugarea diferitelor coduri html/css.Acum poate le cunosti dar gandeste-te prima data cand ai luat contact cu blogspot si te-ai gandit sa-ti faci si tu un blog.Nisa blogului este foarte importanta pentru indentificaea blogului in online si atragerea unei anumite parti dintre cititorii online.Dar sunt momente cand doresti sa impartasesti niste widget-uri care le consideri ok pentru orice blog.Si incepi sa adaugi codul html/css in blog si observi sa nu prea merge.De exemplu,daca doresti sa scri codul unui imagini / banner direct in post vei observa ca dupa ce vei da " publicati postarea " imaginea va apare desi tu ai avut intentia de a scrie codul ei.Aici ma refer la cei care-si posteaza coduri pentru bannere postate in blog.Un mic truc este si acesta.
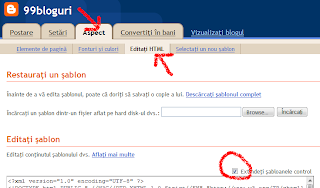
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati aceasta linie de cod :]]></b:skin>
Pasul [3] Si inaintea acestei linii adaugati acest cod :.csscode {
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #EEEEEE;;
border-top : 2px solid #AAAAAA;
border-right : 2px solid #AAAAAA;
border-bottom : 2px solid #AAAAAA;
border-left : 2px solid #AAAAAA;
}
Pasul [4] Salvati.margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #EEEEEE;;
border-top : 2px solid #AAAAAA;
border-right : 2px solid #AAAAAA;
border-bottom : 2px solid #AAAAAA;
border-left : 2px solid #AAAAAA;
}
Acum cand doriti sa adaugati coduri HTML/CSS in articole pentru a prezenta un anumit widget trebuie doar sa puneti codul intre aceste 2 linii de cod:
<div class="csscode">
aici adaugi codul HTML/CSS
</div>

 RSS Feed
RSS Feed
 Twitter
Twitter
 Facebook
Facebook
0 comentarii:
Trimiteți un comentariu