Dezvoltatorii twitter au adaugat pe site oficial o noua optiune, si anume "Follow Button".
Interactiv si de ce nu, spectaculos twitter-istii se vor bagati in seama din ce in ce mai mult.
Daca pana acum am tot vb, postat butane si butonele de trimis link / titluri de postari in twitter, numerotate sau nu , de ieri avem ceva mult mai direct si mai avantajos pentru orice blogger.
Adaugarea acestui nou buton de urmarit twiiter [ asa cum este postat si la sfarsitul acestui post - puteti s-l incercati, dand un click pe el sa vedeti ce se intampla :)) nu musca! ] va creste activitatea prezentei tale in online.
Daca pana acum crestea nr de vizualizari pentru acele postari trimise de tine de pe diferite bloguri, acum datorita acestui buton de Follow vei putea sa te ridici si tu la nivelul unei promovari mai intense din partea celor care-ti viziteaza / citesc blog / site.
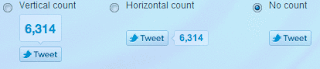
Pentru a vedea despre ce este vorba un click pe [
Follow Button ] [ link ]
Cum adaugi noul buton Follow de la twitter in blogul tau?
1. daca doresti ca butonul follow sa apara in sidebar - foloseste design >> Adaugati un obiect gadget >> HTML/JavaScript Adăugare >> si in casuta formata adaugati codul de pe pagina oficiala de twitter, Follow Button
2. daca doresti sa adaugi acest buton direct in articole tre sa urmaresti cativa pasi :
a. sub fiecare titlu de post din blogul tau urmareste acesti pasi:
din tabloul de bord click pe Design >> editati HTML >> bifati casuta din dreapta sus al sablonului in dreptul caruia sta scris "Extindeţi şabloanele control" >> cautati aceasta linie de cod [ pentru a gasi aceasta linie in sablonul tau foloseste combinatia tastelor Ctrl + F ]
<div class='post-header-line-1'>
dupa ce ati gasit aceasta linie de cod adaugati
SUB aceasta linie de cod , codul butonului ales in urma optiunilor de pe pagina
Follow Button
si la final Salvati sablonul cu adaugarea codului inclus in el.
Acum vei avea acest buton follow adaugat in toate postarile incluse in blog sub fiecare titlu de postare.
b. la sfarsitul fiecarui articol [ asa cum se poate vedea si in acest post ]
din tabloul de bord click pe Design >> editati HTML >> bifati casuta din dreapta sus al sablonului in dreptul caruia sta scris "Extindeţi şabloanele control" >> cautati aceasta linie de cod [ pentru a gasi aceasta linie in sablonul tau foloseste combinatia tastelor Ctrl + F ]
<div class='post-footer-line post-footer-line-1'>
dupa ce ati gasit aceasta linie de cod adaugati SUB aceasta linie de cod , codul butonului ales in urma optiunilor de pe pagina Follow Button
si la final Salvati sablonul cu adaugarea codului inclus in el.
Acum vei avea acest buton follow adaugat automat in toate postarile incluse in blog la sfarsitul fiecarui articol din blog.






 RSS Feed
RSS Feed
 Twitter
Twitter
 Facebook
Facebook