Oricine detine un website bazat pe platforma WordPress are nevoie la un moment dat si de un formular de contact, feedback,intrebari sau recomandari.
Dupa mai multe plugin-uri de contact instalate, testate, modificate uneori, sterse si retestate am ajuns intr-un final la o lista cu cele mai simple, mai usor de instalat si setat formulare de contact gratuite, pe care le voi enumera in randurile ce urmeaza.
Vezi mai multe pe Formulare de contact gratuite pentru WordPress
Articol scris de Voicu Dragomir
Se afișează postările cu eticheta widget. Afișați toate postările
Se afișează postările cu eticheta widget. Afișați toate postările
Adauga printeaza articol in blog blogspot
Nu stiu ce mi-a venit astazi dar tot zic de ceva timp sa mai schimb, modific niste postari care s-au cam invechit.Astazi aducem in discutie problema print-ului in foaia de postare pentru fiecare articol in parte. [ daca este nevoie sau se cere ].
Cum adaugam un text de genu` "printeaza aceasta pagina" in chiar continutul unui articol postat in blog.
Pentru a instala un buton - text "printeaza acest articol "in blog blogspot , urmati urmatorii pasi :
Pasul [1]
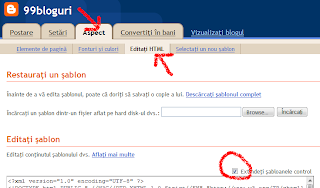
Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2]
Cautati (Ctrl+F) aceasta linie de cod :
</head>
Pasul [3]
Adauda codul de mai jos deasupra codului de la pasul [ 2 ]
<style media='print' type='text/css'> #header-wrapper, #header, .header, #sidebar-wrapper, .sidebar, #footer-wrapper, #footer, .date-header, .post-meta-data, .comment-link, .comment-footer, #blog-pager, #backlinks-container, #navbar-section, .subscribe_notice, .noprint {display: none;} #main-wrapper {width: 95%} </style>
Pasul [4] Cauta aceasta linie de cod de mai jos in sablonul tau: <div class=’post-header-line-1′/>
Pasul [5] Adauga codul de mai jos dupa codul gasit la pasul [4]
<b:if cond='data:blog.pageType == "item"'> <a href='javascript:window.print()'>Printeaza articol</a> </b:if>
Pasul [6] Salvati sablonul si vizualizati blogul in intregime.
adaugare / editare Favicon (Nou!) de la Blogger
De ce imi place blogger.com? pe langa usurinta postarii mai exista si adaugarea de noi si interesante widget-uri direct in panou de control al fiecarui utilizator blogger.com
Ultima noutate venita de blogger.com este adaugarea in "Tablou de bord" a optiunii de adaugare / editare favicon
Daca pana acum trebuia sa adaugat un anumit cod intervenind in sablonul propriu, de astazi lucrurile sunt simplificate.
trebuie doar sa-ti gasesti un logo pe gustul blogului tau si sa-l editezi / adaugi prin incarcarea lui automat in urma click-ului pe "editare".
Cred ca nenea blogger.com si-a dat seamna ca desi traim intr-o lume care se vrea aliniata cu toate normele, ceea ce conteaza este unicitatea de care suntem in stare sa o dam fiecare dintre noi.
Daca platforma este una de blog in care parerile personale fac obiectul si subiectul fiecarui articol postat in blogspot atunci sa ne indentificam prin propriul nostru logo, nu?
Adauga un widget twitter zburator in blog-ul tau
Din cauza acestei zile insorite de primavara sau pentru ca ceva pluteste in aer am considerat sa scot la plimbare o mica categorie existenta in blog , si anume widget-ul.
Pentru cei interesati de a adauga un widget reprezentant "zborul pe pagina blogului a figurinei twitter" atunci ai nimerit la fix.
Cum adaugi acest widget twitter zburator in blog-ul tau?
Intra in contul tau de blogspot >> Design >> Adăugaţi un obiect gadget >> copiati codul de mai jos >> Salvati :
P.S. dupa ce ati copiat codul de mai sus si adaugat in obiectul gadget inlocuiti ceea ce scrie "id-twitter" cu id tau de twitter.
Ce parere aveti de acest nou widget twitter zburator in blog, blogspot-ul vostru?
Urmăriţi prin e-mail (Nou!) de la Blogger
Pentru cei care s-au trezit mai devreme si si-au inceput activitatea online a observat o noutate adaugata de cei de la blogger.com.
Pentru cei care au deja un blog de la blogger.com stiu foarte bine ca aceste widget-uri adaugate in Tabloul de bord al fiecarui cont sunt foarte importante.
Acum ceva timp au fost adaugate 2 widget-uri :
1 Postări populare ( Afişează o listă de postări populare de pe blogul dvs.)
2 Statisticile blogului ( Afişează statisticile blogului dvs.)
Astazi cei de la blogger au mai adaugat o noutate si anume optiunea "Urmăriţi prin e-mail" ( Permite cititorilor să vă urmărească cu uşurinţă blogul prin e-mail )
Adauga widget efecte focuri de artificii in blog blogspot-ul tau
Mai sunt cateva ore si trecem in 2010 2011.Practica de cativa ani in momentul trecerii dintre ani a fost si vad ca ramane "armarea" cu bombe artificii care mai de care mai atomice.
Nu pot sa va ofer o asemenea bomba in blog-ul vostru dar pot sa adaugati in blogul vostru acest widget foc de artificii in blog blogspot-ul tau.
Inainte de a incepe prezentarea pasilor de adaugare a focurilor de artificii faceti o vizita in acest blog ca modalitate de prezentare a widget-ului : blog2rss.blogspot.com
Daca va place aceasta animare cu focuri de artificii in blog puteti urma si voi cativa pasi simpli de adaugare a acestui widget focuri de artificii .
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati aceasta linie de cod :
</head>
Pasul [3] : inaintea acestei linii de cod gasita la pasul [2] adaugati acest cod de mai jos scris in culoare albastra:
<script type='text/javascript'>
//<![CDATA[
// Focuri de artificii
var bits=250;
var intensity=10;
var speed=10;
var colours=new Array("#03f", "#f03", "#0e0", "#93f", "#0cc", "#f93");
// Culori focuri de artificii
var dx, xpos, ypos, bangheight;
var Xpos=new Array();
var Ypos=new Array();
var dX=new Array();
var dY=new Array();
var decay=new Array();
var colour=0;
var swide=800;
var shigh=600;
function write_fire() {
var b, s;
b=document.createElement("div");
s=b.style;
s.position="absolute";
b.setAttribute("id", "bod");
document.body.appendChild(b);
set_scroll();
set_width();
b.appendChild(div("lg", 3, 4));
b.appendChild(div("tg", 2, 3));
for (var i=0; i<bits; i++) b.appendChild(div("bg"+i, 1, 1));
}
function div(id, w, h) {
var d=document.createElement("div");
d.style.position="absolute";
d.style.overflow="hidden";
d.style.width=w+"px";
d.style.height=h+"px";
d.setAttribute("id", id);
return (d);
}
function bang() {
var i, X, Y, Z, A=0;
for (i=0; i<bits; i++) {
X=Math.round(Xpos[i]);
Y=Math.round(Ypos[i]);
Z=document.getElementById("bg"+i).style;
if((X>=0)&&(X<swide)&&(Y>=0)&&(Y<shigh)) {
Z.left=X+"px";
Z.top=Y+"px";
}
if ((decay[i]-=1)>14) {
Z.width="3px";
Z.height="3px";
}
else if (decay[i]>7) {
Z.width="2px";
Z.height="2px";
}
else if (decay[i]>3) {
Z.width="1px";
Z.height="1px";
}
else if (++A) Z.visibility="hidden";
Xpos[i]+=dX[i];
Ypos[i]+=(dY[i]+=1.25/intensity);
}
if (A!=bits) setTimeout("bang()", speed);
}
function stepthrough() {
var i, Z;
var oldx=xpos;
var oldy=ypos;
xpos+=dx;
ypos-=4;
if (ypos<bangheight||xpos<0||xpos>=swide||ypos>=shigh) {
for (i=0; i<bits; i++) {
Xpos[i]=xpos;
Ypos[i]=ypos;
dY[i]=(Math.random()-0.5)*intensity;
dX[i]=(Math.random()-0.5)*(intensity-Math.abs(dY[i]))*1.25;
decay[i]=Math.floor((Math.random()*16)+16);
Z=document.getElementById("bg"+i).style;
Z.backgroundColor=colours[colour];
Z.visibility="visible";
}
bang();
launch();
}
document.getElementById("lg").style.left=xpos+"px";
document.getElementById("lg").style.top=ypos+"px";
document.getElementById("tg").style.left=oldx+"px";
document.getElementById("tg").style.top=oldy+"px";
}
function launch() {
colour=Math.floor(Math.random()*colours.length);
xpos=Math.round((0.5+Math.random())*swide*0.5);
ypos=shigh-5;
dx=(Math.random()-0.5)*4;
bangheight=Math.round((0.5+Math.random())*shigh*0.4);
document.getElementById("lg").style.backgroundColor=colours[colour];
document.getElementById("tg").style.backgroundColor=colours[colour];
}
window.onscroll=set_scroll;
function set_scroll() {
var sleft, sdown;
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
var s=document.getElementById("bod").style;
s.top=sdown+"px";
s.left=sleft+"px";
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
window.onload=function() { if (document.getElementById) {
set_width();
write_fire();
launch();
setInterval('stepthrough()', speed);
}}
//]]>
</script>
Pasul [4] Salvati
Cu aceasta ocazie va doresc un an nou bun si primiti mesajul 99bloguri pentru anul ce incepe :
"Va doresc sa va simtiti in fiecare zi din anului ce vine a 4 frunzulita a celui mai frumos trifoi cu 4 foi.La multi ani 99bloguri!La multi ani 2011!"
Nu pot sa va ofer o asemenea bomba in blog-ul vostru dar pot sa adaugati in blogul vostru acest widget foc de artificii in blog blogspot-ul tau.
Inainte de a incepe prezentarea pasilor de adaugare a focurilor de artificii faceti o vizita in acest blog ca modalitate de prezentare a widget-ului : blog2rss.blogspot.com
Daca va place aceasta animare cu focuri de artificii in blog puteti urma si voi cativa pasi simpli de adaugare a acestui widget focuri de artificii .
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati aceasta linie de cod :
</head>
Pasul [3] : inaintea acestei linii de cod gasita la pasul [2] adaugati acest cod de mai jos scris in culoare albastra:
<script type='text/javascript'>
//<![CDATA[
// Focuri de artificii
var bits=250;
var intensity=10;
var speed=10;
var colours=new Array("#03f", "#f03", "#0e0", "#93f", "#0cc", "#f93");
// Culori focuri de artificii
var dx, xpos, ypos, bangheight;
var Xpos=new Array();
var Ypos=new Array();
var dX=new Array();
var dY=new Array();
var decay=new Array();
var colour=0;
var swide=800;
var shigh=600;
function write_fire() {
var b, s;
b=document.createElement("div");
s=b.style;
s.position="absolute";
b.setAttribute("id", "bod");
document.body.appendChild(b);
set_scroll();
set_width();
b.appendChild(div("lg", 3, 4));
b.appendChild(div("tg", 2, 3));
for (var i=0; i<bits; i++) b.appendChild(div("bg"+i, 1, 1));
}
function div(id, w, h) {
var d=document.createElement("div");
d.style.position="absolute";
d.style.overflow="hidden";
d.style.width=w+"px";
d.style.height=h+"px";
d.setAttribute("id", id);
return (d);
}
function bang() {
var i, X, Y, Z, A=0;
for (i=0; i<bits; i++) {
X=Math.round(Xpos[i]);
Y=Math.round(Ypos[i]);
Z=document.getElementById("bg"+i).style;
if((X>=0)&&(X<swide)&&(Y>=0)&&(Y<shigh)) {
Z.left=X+"px";
Z.top=Y+"px";
}
if ((decay[i]-=1)>14) {
Z.width="3px";
Z.height="3px";
}
else if (decay[i]>7) {
Z.width="2px";
Z.height="2px";
}
else if (decay[i]>3) {
Z.width="1px";
Z.height="1px";
}
else if (++A) Z.visibility="hidden";
Xpos[i]+=dX[i];
Ypos[i]+=(dY[i]+=1.25/intensity);
}
if (A!=bits) setTimeout("bang()", speed);
}
function stepthrough() {
var i, Z;
var oldx=xpos;
var oldy=ypos;
xpos+=dx;
ypos-=4;
if (ypos<bangheight||xpos<0||xpos>=swide||ypos>=shigh) {
for (i=0; i<bits; i++) {
Xpos[i]=xpos;
Ypos[i]=ypos;
dY[i]=(Math.random()-0.5)*intensity;
dX[i]=(Math.random()-0.5)*(intensity-Math.abs(dY[i]))*1.25;
decay[i]=Math.floor((Math.random()*16)+16);
Z=document.getElementById("bg"+i).style;
Z.backgroundColor=colours[colour];
Z.visibility="visible";
}
bang();
launch();
}
document.getElementById("lg").style.left=xpos+"px";
document.getElementById("lg").style.top=ypos+"px";
document.getElementById("tg").style.left=oldx+"px";
document.getElementById("tg").style.top=oldy+"px";
}
function launch() {
colour=Math.floor(Math.random()*colours.length);
xpos=Math.round((0.5+Math.random())*swide*0.5);
ypos=shigh-5;
dx=(Math.random()-0.5)*4;
bangheight=Math.round((0.5+Math.random())*shigh*0.4);
document.getElementById("lg").style.backgroundColor=colours[colour];
document.getElementById("tg").style.backgroundColor=colours[colour];
}
window.onscroll=set_scroll;
function set_scroll() {
var sleft, sdown;
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
var s=document.getElementById("bod").style;
s.top=sdown+"px";
s.left=sleft+"px";
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
window.onload=function() { if (document.getElementById) {
set_width();
write_fire();
launch();
setInterval('stepthrough()', speed);
}}
//]]>
</script>
Pasul [4] Salvati
Cu aceasta ocazie va doresc un an nou bun si primiti mesajul 99bloguri pentru anul ce incepe :
"Va doresc sa va simtiti in fiecare zi din anului ce vine a 4 frunzulita a celui mai frumos trifoi cu 4 foi.La multi ani 99bloguri!La multi ani 2011!"
Optiune de modificare a dimensiunii text in blog
Exista sabloane pentru blogspot care au o anumita dimensiune standard al textului.Mai exista in schimb si unele persoane care doresc sa mareasca sau sa micsoreze marimea textului citit intr-o pagina de blog blogspot.
Prezentam mai jos 2 modele schimbare marime text care poate fi adaugat in blog blogspot-ul tau prin cateva click.
Intra in contul tau de blogspot >> Design >> Adăugaţi un obiect gadget >> copiati unul din cele 2 coduri de mai jos la alegerea voastra :
Model 1:
Model 2:
Inainte de a adauga "schimbare marime text" in blog blogspot-ul tau poti face o proba de vizualizare pentru unul din blogurile unde deja exista acest script deja instalat. [ blog2rss ]
Prezentam mai jos 2 modele schimbare marime text care poate fi adaugat in blog blogspot-ul tau prin cateva click.
Intra in contul tau de blogspot >> Design >> Adăugaţi un obiect gadget >> copiati unul din cele 2 coduri de mai jos la alegerea voastra :
Model 1:
Model 2:
Inainte de a adauga "schimbare marime text" in blog blogspot-ul tau poti face o proba de vizualizare pentru unul din blogurile unde deja exista acest script deja instalat. [ blog2rss ]
Adauga efect de ninsoare in blog blogspot
Pentru toti aceia care detin un blog se la blogspot pot afla din citirea acestui post cum isi pot adauga in blogspot blog un widget ce are ca drept utilizare efectul de ninsoare - zapada in sablonul blog-ului.Puteti vedea efectul acestei adaugari chiar aici si acum in timp ce citesti acest post.Daca iti place efectul de nisoare -zapada si doresti sa "ninga" fara oprire si in blog-ul tau poti adauga acest efect printr-un simplu clik pe imaginea de mai jos.
Dincolo de efect transmiti cititorilor si vizitatorilor blog-ului tau si ideea de prezenta in online a ta, deci esti conectat atat la vremea de afara cat si la timpul online prin vizualizare si postare in blog.
Dincolo de efect transmiti cititorilor si vizitatorilor blog-ului tau si ideea de prezenta in online a ta, deci esti conectat atat la vremea de afara cat si la timpul online prin vizualizare si postare in blog.
Nota: Avand in vedere ca este luna decembrie vor urma o serie de postari - "cadouri" care vor incerca sa va "trezeasca" blog-ul in acest timp prin diferite widget-uri si chestii noi avand ca tag aceasta luna a sarbatorilor.
Adauga widget Paginator in blogspot blog-ul tau
Am uitat sa mai postam si subiecte cu tenta widget blogspot blog.Astazi va invit sa descoperim impreuna o modalitate de paginare pentru blogspot blog-ul tau [si al meu ].Paginarea blog-ului se poate utiliza in momentul in care nr de postari depasesc un anumit numar astfel incat sa le fie usr celor care iti viziteaza/citesc blogul.:)
Pentru a instala acest design paginator in blog blogspot , urmati urmatorii pasi :
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control
Pasul [2] Cautati (Ctrl+F) aceasta linie de cod :
]]></b:skin>
Pasul [3] Adauga codul de mai jos chiar inainte codului de la pasul [2]
/* Contenedor */
.showpageArea a {
text-decoration:underline;
background: #ffffff;
padding: 10px 10px 10px 10px;
font-size:11px;
font-weight:bold;
}
/* Rectangulos */
.showpageNum a {
text-decoration:none;
border: 1px solid #9aafe5;
margin:0 1px;
padding:3px 4px;
}
/* Rectangulos al pasar el ratón */
.showpageNum a:hover {
border: 1px solid #9aafe5;
background-color:#33CCFF;
color:#fff
}
/* Página activa */
.showpagePoint {
color:#fff;
text-decoration:none;
border: 1px solid #2e6ab1;
background: #2e6ab1;
margin:0 1px;
padding:3px 4px;
font-size:11px;
font-weight:bold;
}
/* Texto total de páginas */
.showpageOf {
text-decoration:none;
padding:3px 4px;
margin: 0 1px 0 0;
}
/* Inapoi si Inainte */
.showpage a {
text-decoration:none;
border: 1px solid #9aafe5;
padding:3px 4px;
}
/* Inapoi si inainte */
.showpage a:hover {
text-decoration:none;
color: #33CCFF;
}
Pasul [4] Cautati (Ctrl+F) aceasta linie de cod :
</body>
Pasul [5] Adaugati codul de mai jos inaintea codului gasit la pasul [4]
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=3;
var upPageWord ='« Inapoi';
var downPageWord ='Inainte »';
</script>
<script type='text/javascript'>
//<![CDATA[
function showpageCount(json){var thisUrl=home_page_url;var htmlMap=new Array();var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml='<span class="showpage"><a href="/">'+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html+='<span class="showpageNum"><a href="/">1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){html=''+upPageHtml+' '+html+' '}html='<div class="showpageArea" style="padding:10px 10px 10px 10px;"><span style="COLOR: #2e6ab1;" class="showpageOf"> Total: ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}function showpageCount2(json){var thisUrl=home_page_url;var htmlMap=new Array();var isLablePage=thisUrl.indexOf("/search/label/")!=-1;var thisLable=isLablePage?thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length):"";thisLable=thisLable.indexOf("?")!=-1?thisLable.substr(0,thisLable.indexOf("?")):thisLable;var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';var labelHtml='<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';var thisUrl=home_page_url;for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml=labelHtml+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html=labelHtml+'1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){if(!isLablePage){html=''+upPageHtml+' '+html+' '}else{html=''+upPageHtml+' '+html+' '}}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}var home_page_url=location.href;var thisUrl=home_page_url;if(thisUrl.indexOf("/search/label/")!=-1){if(thisUrl.indexOf("?updated-max")!=-1){var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"))}else{var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"))}}var home_page="/";if(thisUrl.indexOf("?q=")==-1){if(thisUrl.indexOf("/search/label/")==-1){document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')}}
//]]>
</script></b:if></b:if>
Pasul [6] Salvati
Puteti vedea un exemplu in procesul utilizarii acestui paginator pentru blogspot blog printr-un click aici
Pentru a instala acest design paginator in blog blogspot , urmati urmatorii pasi :
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control
Pasul [2] Cautati (Ctrl+F) aceasta linie de cod :
]]></b:skin>
Pasul [3] Adauga codul de mai jos chiar inainte codului de la pasul [2]
/* Contenedor */
.showpageArea a {
text-decoration:underline;
background: #ffffff;
padding: 10px 10px 10px 10px;
font-size:11px;
font-weight:bold;
}
/* Rectangulos */
.showpageNum a {
text-decoration:none;
border: 1px solid #9aafe5;
margin:0 1px;
padding:3px 4px;
}
/* Rectangulos al pasar el ratón */
.showpageNum a:hover {
border: 1px solid #9aafe5;
background-color:#33CCFF;
color:#fff
}
/* Página activa */
.showpagePoint {
color:#fff;
text-decoration:none;
border: 1px solid #2e6ab1;
background: #2e6ab1;
margin:0 1px;
padding:3px 4px;
font-size:11px;
font-weight:bold;
}
/* Texto total de páginas */
.showpageOf {
text-decoration:none;
padding:3px 4px;
margin: 0 1px 0 0;
}
/* Inapoi si Inainte */
.showpage a {
text-decoration:none;
border: 1px solid #9aafe5;
padding:3px 4px;
}
/* Inapoi si inainte */
.showpage a:hover {
text-decoration:none;
color: #33CCFF;
}
Pasul [4] Cautati (Ctrl+F) aceasta linie de cod :
</body>
Pasul [5] Adaugati codul de mai jos inaintea codului gasit la pasul [4]
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=3;
var upPageWord ='« Inapoi';
var downPageWord ='Inainte »';
</script>
<script type='text/javascript'>
//<![CDATA[
function showpageCount(json){var thisUrl=home_page_url;var htmlMap=new Array();var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml='<span class="showpage"><a href="/">'+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html+='<span class="showpageNum"><a href="/">1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){html=''+upPageHtml+' '+html+' '}html='<div class="showpageArea" style="padding:10px 10px 10px 10px;"><span style="COLOR: #2e6ab1;" class="showpageOf"> Total: ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}function showpageCount2(json){var thisUrl=home_page_url;var htmlMap=new Array();var isLablePage=thisUrl.indexOf("/search/label/")!=-1;var thisLable=isLablePage?thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length):"";thisLable=thisLable.indexOf("?")!=-1?thisLable.substr(0,thisLable.indexOf("?")):thisLable;var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';var labelHtml='<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';var thisUrl=home_page_url;for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml=labelHtml+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html=labelHtml+'1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){if(!isLablePage){html=''+upPageHtml+' '+html+' '}else{html=''+upPageHtml+' '+html+' '}}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}var home_page_url=location.href;var thisUrl=home_page_url;if(thisUrl.indexOf("/search/label/")!=-1){if(thisUrl.indexOf("?updated-max")!=-1){var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"))}else{var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"))}}var home_page="/";if(thisUrl.indexOf("?q=")==-1){if(thisUrl.indexOf("/search/label/")==-1){document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')}}
//]]>
</script></b:if></b:if>
Pasul [6] Salvati
Puteti vedea un exemplu in procesul utilizarii acestui paginator pentru blogspot blog printr-un click aici
Adauga buton oficial tweet in blog blogspot
Butoane oficiale / oficializate de catre twitter pentru cele 2 platforme existente in primele preferinte ale internautilor - Blogspot si Wordpress.
Pasii de urmat pentru adaugarea in blog blogspot a celor 3 modele de butoane twitter sunt asemanatori cu cei de la postarea Adauga buton Retweet in blogspot blog.
Pasii de urmat pentru adaugarea in blog blogspot a celor 3 modele de butoane twitter sunt asemanatori cu cei de la postarea Adauga buton Retweet in blogspot blog.
Prima deslusire a acestui mister de adaugare a unui buton oficial twitter in blog blogspot poate sa inceapa direct de pe site twitter - tweetbutton
Pentru a instala noul buton tweet in blog blogspot , urmati urmatorii pasi :
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati (Ctrl+F) aceasta linie de cod :
<data:post.body/>
Pasul [3] Inlocuieste codul de linie gasit mai sus cu unul din cele 3 coduri in functie de preferinta alegerii tale la una din formele acestor 3 butoane tweet :
Model 1
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="bloggeron">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<data:post.body/>
Model 2
<a href="http://twitter.com/share" class="twitter-share-button" data-count="Horizontal" data-via="bloggeron">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<data:post.body/>Model 3
Nota: Inlocuieste ceea ce scrie cu albastru " bloggeron" cu id tau de twitter.
Demonstratie afisare butoane tweet :
:
<a href="http://twitter.com/share" class="twitter-share-button" data-count="none" data-via="bloggeron">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<data:post.body/>
Pasul [4] Salveaza.
Demonstratie afisare butoane tweet :
:
Model 1
Model 2
Model 3
Calificativ pentru articole blog blogspot
Postezi in diferite momente in functie de inspiratie sau preferinte si doresti pe langa citirea posturilor sa observi si reactia cititorilor / vizitatorilor blogului tau?Cred ca dupa citirea unui articol de pe blogul prietenilor prima reactie pe care o putem avea este aceea de a ne d cu parerea despre acel post : este ok , imi place sau nu, nu este ok..Poti adauga aceasta optiune "imi place" sau "nu imi place" articolul citit prin adaugarea celor 2 linii de cod scrise mai jos.
Inainte de a adauga te invit sa intri aici si sa vezi daca aceasta noua caracteristica adaugata blogului tau te poate avantaja sau nu.Dupa cum observi in dreptul fiecarui titlu exista prin adaugarea celor 2 linii de cod existente mai jos formarea unei optiuni de preferinta la adresa articolelor.
Cum poti adauga aceasta optiune in blog blogspot?
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati (Ctrl+F) aceasta linie de cod :
<div class='post-header-line-1'/>
Pasul [3] Inaintea acestei linii gasite la pasul [2] adauga acest cod:
<div style="float:left; margin-right:3px;"></div>
<div class="js-kit-rating"
expr:path="data:post.url"
expr:permalink="data:post.url"
expr:title="data:post.title" view="score">
</div>
Pasul [4] Acum cauta aceasta linie de cod in sablonul tau :
</body>
Pasul [5] Inaintea acestei linii de cod gasita la pasul [4] adauga acest cod:
<script src="http://js-kit.com/ratings.js"></script>
Pasul [6] Salvati.
Inainte de a adauga te invit sa intri aici si sa vezi daca aceasta noua caracteristica adaugata blogului tau te poate avantaja sau nu.Dupa cum observi in dreptul fiecarui titlu exista prin adaugarea celor 2 linii de cod existente mai jos formarea unei optiuni de preferinta la adresa articolelor.
Cum poti adauga aceasta optiune in blog blogspot?
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati (Ctrl+F) aceasta linie de cod :
<div class='post-header-line-1'/>
Pasul [3] Inaintea acestei linii gasite la pasul [2] adauga acest cod:
<div style="float:left; margin-right:3px;"></div>
<div class="js-kit-rating"
expr:path="data:post.url"
expr:permalink="data:post.url"
expr:title="data:post.title" view="score">
</div>
Pasul [4] Acum cauta aceasta linie de cod in sablonul tau :
</body>
Pasul [5] Inaintea acestei linii de cod gasita la pasul [4] adauga acest cod:
<script src="http://js-kit.com/ratings.js"></script>
Pasul [6] Salvati.
Widget Panoramio permite adaugarea de fotografii din întreaga lume direct in blogspot blog
O noua caracteristica lansata saptamana trecuta de catre Blogger este API Panoramio. Desi nu este un widget foarte util pentru blogspot blog, este foarte frumos, ne permite sa aratam peisaje din toata lumea prin imagini trimise de utilizatorii de pe Internet -Panoramio Widget vă permite să adăugaţi fotografii din întreaga lume direct in blogspot blog-ul (blog-ul Blogger )
Pentru a adauga acest widget in blogspot blog-ul tau ( special dedicat pentru iubitorii de fotografii ) intra in contul tau de blogger >> Design >> Adăugaţi un obiect gadget >> copiati codul de mai jos:
De retinut :
Puteti schimba ceea ce scrie cu rosu cu orice alta eticheta ( tag ).Se mai poate modifica si dimensiunile de afisare - schimba dimensiunea numerelor scrise cu albastru.
Pentru a adauga acest widget in blogspot blog-ul tau ( special dedicat pentru iubitorii de fotografii ) intra in contul tau de blogger >> Design >> Adăugaţi un obiect gadget >> copiati codul de mai jos:
<iframe src="http://www.panoramio.com/wapi/template/slideshow.html?tag=romania&width=450&height=400&delay=6.5" frameborder="0" width="450" height="400" scrolling="no" marginwidth="0" marginheight="0"> </iframe>
De retinut :
Puteti schimba ceea ce scrie cu rosu cu orice alta eticheta ( tag ).Se mai poate modifica si dimensiunile de afisare - schimba dimensiunea numerelor scrise cu albastru.
Adauga un scroll top in blogspot blog
Cum poti adauga un scroll top in blogspot blog-ul tau?Urmareste pasii de mai jos dar nu inainte de a intra aici sa vezi daca adaugarea in blog te ajuta sau nu.Nu mai adaugati fel de fel de widget-uri si coduri doar de dragul de a le avea insirate in blog.
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati aceasta linie de cod :
</head>
Pasul [3] Inaintea acestei linii adaugati acest cod :
<!-- Prototype y Scriptaculous-->
<script src='http://www.google.com/jsapi'/>
<script>
google.load("prototype","1.6.0.3");
google.load("scriptaculous", "1.8.2");
</script>
<!-- Prototype y Scriptaculous-->
Pasul [4] Acum cautati aceasta linie de cod :
</body>
<a href='#outer-wrapper' onclick='new Effect.ScrollTo("outer-wrapper",{offset:-140}); return false'><img alt='sus' border='0' src='http://img40.imageshack.us/img40/9397/arribar.png' style='position:fixed; bottom:0; right:0;'/></a>
<a href='#footer-wrapper' onclick='new Effect.ScrollTo("footer-wrapper",{offset:-140}); return false'><img alt='jos' border='0' src='http://img338.imageshack.us/img338/5733/abajov.png' style='position:fixed; bottom:40px; right:0;'/></a>
Pasul [6] Salvati.
Poti schimba ceea ce scrie cu rosu cu alte imagini alese de tine si incarcate cu ajutorul imageshack sau tinypic.com
Daca doresti alte imagini cu " sageti" poti incerca aceste 2 site:
Icon Finder
IconLook
Widget share in peste 300 de retele sociale folosind addthis.com
Pentru cei care sunt interesati de a adauga in blog-ul lor un widget share in peste 300 de retele sociale folosind addthis.com atunci acest stil nou este ideal.Articolele trimise de catre cititorii lor in retelele in care sunt inscrisui sunt cele din Twitter sau Facebook.Tu cand intri pe un blog trimiti respectivul articol in reteaua twitter printr-un link sau in Facebook?Foarte rar.De felul cu arata si locul unde ai adaugat in blog acest share de articole conteaza foarte mult si trimiterea de catre cititori a informatiei gasite pe blog mai departe.Nu ai cum sa le arati decat printr-o pozitionare cat mai vizibila si de preferat in centru.Cu acest widget share oferi celor care iti viziteaza blogul motive in plus de a-ti trimite articolele mai departe.Vezi aici un Demo
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Adăugaţi un obiect gadget >> HTML/JavaScript .
Pasul [2] Acum copiati codul de mai jos >> click pe "Adaugatiun obiect gadget" >> HTML/JavaScript si in aceatsa casuta introduceti acest cod :
<style type="text/css">
#sharedock { position: fixed; bottom: 0; left: 0; width: 100%; height: 90px; z-index: 999; }
#dock { position: relative; bottom: 0; font: 13px "Trebuchet MS", Verdana, Helvetica, sans-serif; }
.dock-container { position: relative; background:url() no-repeat bottom center; height: 50px; padding: 20px 0 20px 0; }
.dock-container .custom_images a { display: block; position: absolute; bottom: 0; text-align: center; text-decoration: none; color: #333; cursor: pointer; }
.dock-container .custom_images span { background: rgba(0,0,0,.75); display: none; padding: 2px 8px; margin-left: 17px; font-size: 11px; color: #fff; -moz-border-radius: 10px; -webkit-border-radius: 10px; }
.dock-container .custom_images img { border: 0; margin: 5px 0px 10px 0px; width: 100%; }
</style>
<div id="sharedock">
<div id="dock">
<div class="dock-container">
<div class="addthis_toolbox">
<div class="custom_images">
<a class="addthis_button_facebook"><span>Facebook</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_facebook.png" alt="Share to Facebook" /></a>
<a class="addthis_button_twitter"><span>Twitter</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_twitter.png" alt="Share to Twitter" /></a>
<a class="addthis_button_myspace"><span>MySpace</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_myspace.png" alt="Share to MySpace" /></a>
<a class="addthis_button_stumbleupon"><span>Stumble</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_stumbleupon.png" alt="Stumble It" /></a>
<a href="http://99bloguri.blogspot.com/" target="_top"><img src="http://i39.tinypic.com/2efti68.jpg" border="0" alt="Share to 99bloguri" /></a>
<a class="addthis_button_reddit"><span>Reddit</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_reddit.png" alt="Share to Reddit" /></a>
<a class="addthis_button_delicious"><span>Delicious</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_delicious.png" alt="Share to Delicious" /></a>
<a class="addthis_button_more"><span>More...</span><img src="http://addthis.com/cms-content/images/gallery/addthis_64.png" alt="More..." /></a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://addthis.com//cms-content/images/gallery/fisheye-iutil.min.js"></script>
<script type="text/javascript">
$(function () {
// Dock initialize
$('#dock').Fisheye(
{
maxWidth: 30,
items: 'a',
itemsText: 'span',
container: '.dock-container',
itemWidth: 50,
proximity: 60,
alignment : 'left',
valign: 'bottom',
halign : 'center'
}
);
});
</script>
Pasul [4] Salvati.
#sharedock { position: fixed; bottom: 0; left: 0; width: 100%; height: 90px; z-index: 999; }
#dock { position: relative; bottom: 0; font: 13px "Trebuchet MS", Verdana, Helvetica, sans-serif; }
.dock-container { position: relative; background:url() no-repeat bottom center; height: 50px; padding: 20px 0 20px 0; }
.dock-container .custom_images a { display: block; position: absolute; bottom: 0; text-align: center; text-decoration: none; color: #333; cursor: pointer; }
.dock-container .custom_images span { background: rgba(0,0,0,.75); display: none; padding: 2px 8px; margin-left: 17px; font-size: 11px; color: #fff; -moz-border-radius: 10px; -webkit-border-radius: 10px; }
.dock-container .custom_images img { border: 0; margin: 5px 0px 10px 0px; width: 100%; }
</style>
<div id="sharedock">
<div id="dock">
<div class="dock-container">
<div class="addthis_toolbox">
<div class="custom_images">
<a class="addthis_button_facebook"><span>Facebook</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_facebook.png" alt="Share to Facebook" /></a>
<a class="addthis_button_twitter"><span>Twitter</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_twitter.png" alt="Share to Twitter" /></a>
<a class="addthis_button_myspace"><span>MySpace</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_myspace.png" alt="Share to MySpace" /></a>
<a class="addthis_button_stumbleupon"><span>Stumble</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_stumbleupon.png" alt="Stumble It" /></a>
<a href="http://99bloguri.blogspot.com/" target="_top"><img src="http://i39.tinypic.com/2efti68.jpg" border="0" alt="Share to 99bloguri" /></a>
<a class="addthis_button_reddit"><span>Reddit</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_reddit.png" alt="Share to Reddit" /></a>
<a class="addthis_button_delicious"><span>Delicious</span><img src="http://addthis.com/cms-content/images/gallery/aquaticus_delicious.png" alt="Share to Delicious" /></a>
<a class="addthis_button_more"><span>More...</span><img src="http://addthis.com/cms-content/images/gallery/addthis_64.png" alt="More..." /></a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://addthis.com//cms-content/images/gallery/fisheye-iutil.min.js"></script>
<script type="text/javascript">
$(function () {
// Dock initialize
$('#dock').Fisheye(
{
maxWidth: 30,
items: 'a',
itemsText: 'span',
container: '.dock-container',
itemWidth: 50,
proximity: 60,
alignment : 'left',
valign: 'bottom',
halign : 'center'
}
);
});
</script>
Adauga coduri HTML/CSS in blogspot blog direct in articole
Este bine daca aveti o categorie in care abordati teme pentru imbunatatirea blog-ului prin adaugarea diferitelor coduri html/css.Acum poate le cunosti dar gandeste-te prima data cand ai luat contact cu blogspot si te-ai gandit sa-ti faci si tu un blog.Nisa blogului este foarte importanta pentru indentificaea blogului in online si atragerea unei anumite parti dintre cititorii online.Dar sunt momente cand doresti sa impartasesti niste widget-uri care le consideri ok pentru orice blog.Si incepi sa adaugi codul html/css in blog si observi sa nu prea merge.De exemplu,daca doresti sa scri codul unui imagini / banner direct in post vei observa ca dupa ce vei da " publicati postarea " imaginea va apare desi tu ai avut intentia de a scrie codul ei.Aici ma refer la cei care-si posteaza coduri pentru bannere postate in blog.Un mic truc este si acesta.
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati aceasta linie de cod :]]></b:skin>
Pasul [3] Si inaintea acestei linii adaugati acest cod :.csscode {
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #EEEEEE;;
border-top : 2px solid #AAAAAA;
border-right : 2px solid #AAAAAA;
border-bottom : 2px solid #AAAAAA;
border-left : 2px solid #AAAAAA;
}
Pasul [4] Salvati.margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #EEEEEE;;
border-top : 2px solid #AAAAAA;
border-right : 2px solid #AAAAAA;
border-bottom : 2px solid #AAAAAA;
border-left : 2px solid #AAAAAA;
}
Acum cand doriti sa adaugati coduri HTML/CSS in articole pentru a prezenta un anumit widget trebuie doar sa puneti codul intre aceste 2 linii de cod:
<div class="csscode">
aici adaugi codul HTML/CSS
</div>
Widget scroll related posts sau articole asemanatoare in format animat
Astazi facem prezentarea unui widget scroll related posts sau articole din aceeasi categorie dar in format animat.Este indicat ca fiecare articol scris de tine in blog sa contina la sfarsit si o trimitere catre alte articole continand aceeasi eticheta sau facand parte din aceasi sfera a subiectului abordat.Pana acum exista acest related posts sub forma statica.Despre acest widget am postat si in 99bloguri cu ceva timp in urma oferind posibilitatea de a va putea si acest mic ajutor pentru toti cititorii blog-ului vostru.Vezi prima varianta adaugata in blog in mod static Adauga Related post sau Articole asenamatoare pentru Blogspot Blog in blogul tau.Pentru animatia widget-ului adaugat puteti vedea un demo aici
Pentru a renunta la ceea ce aveti acum si adauga acest " Articole asemanatoare" in format animat urmati acesti pasi :
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".
Pasul [2] Cautati aceasta linie de cod :
</head>
Pasul [3] Inlocuiti aceasta linie de cod cu acest cod :<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://files.bloggerwidgets.cz.cc/js/relatedthumbs21.js' type='text/javascript'/>
</b:if></head>
Pasul [4] In continuare cautati aceasta linie de cod :<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://files.bloggerwidgets.cz.cc/js/relatedthumbs21.js' type='text/javascript'/>
</b:if></head>
<data:post.body/>
Pasul [5] Inlocuiti aceasta linie de cod cu acest cod:<data:post.body/><br /><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=7"' type='text/javascript'/></b:if></b:loop>
<h3><b>Mai creaza interes si :</b></h3>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=10;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
<div style='float:bottom-right'><a href='http://99bloguri.blogspot.com'>99bloguri</a></div></div>
</b:if>
Pasul [6] Salvati.<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=7"' type='text/javascript'/></b:if></b:loop>
<h3><b>Mai creaza interes si :</b></h3>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=10;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
<div style='float:bottom-right'><a href='http://99bloguri.blogspot.com'>99bloguri</a></div></div>
</b:if>
Nota: Se poate inlocui ceea ce scris cu rosu la pasul [5] cu ceea ce doresti astfel incat articolele tale sa poarte o indrumare catre cei care citest un anumit articol.
Smiley-uri pe blog
Nu ştiu dacă mai găsesc aşa ceva pe 99, dar postez oricum. Mi se pare destul de interesantă chestia asta cu smiley-uri şi eram curios dacă se poate să am şi pe blog "feţele" alea. Uite că pot! am găsit 2 site-uri care-mi dau URL spre imaginea smiley, dar am găsit ceva şi mai tare! Un script care face ca pe Y!Messenger, face din text -> smiley. Uite site-urile http://www.websmileys.com şi http://www.clicksmilies.com/. Uite şi pagina cu scriptul de care vorbeam (scriptul e doar pentru comentarii, din păcate, dar merge şi aşa!). Mi-am pus pe blog scriptul pentru comentarii şi e chiar drăguţ! ;)
Continue ►
Adauga buton Retweet in blogspot blog
Cum adaugi un buton Retweet in fiecare articol postat in blogspot blog?
Urmeaza pasii de mai jos :
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".

Pasul [2] Cautati (Ctrl+F) aceasta linie de cod :
Nota: Inlocuieste ceea ce scrie cu rosu " id_tau_twitter" cu id tau de twitter.
Urmeaza pasii de mai jos :
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeti sabloanele control".

Pasul [2] Cautati (Ctrl+F) aceasta linie de cod :
<data:post.body/>
Pasul [3] Inlocuieste codul de linie gasit mai sus cu acest cod :<!-- RETWEET BUTTON START -->
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'id_tau_twitter';
tweetmeme_style = 'compact';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
<!-- RETWEET BUTTON END -->
<div style='clear: both;'/>
<data:post.body/>
Pasul [4] Salveaza.<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'id_tau_twitter';
tweetmeme_style = 'compact';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
<!-- RETWEET BUTTON END -->
<div style='clear: both;'/>
<data:post.body/>
Nota: Inlocuieste ceea ce scrie cu rosu " id_tau_twitter" cu id tau de twitter.
Contor vizualizare citiri articole
Un widget cod html foarte practic pentru detinatorii de blog de la blogspot este cel care va indica in coltul postarii nr de citiri avute de un articol din momentul postarii , acumuland cresteri in fct de nr de citiri.Cei care folosesc in prezent wordpress stiu despre ce vb.
Wordpress ofera celor interesati un widget pre-instalat usor de adauga in pagina pentru fiecare articol in parte.In schimb la blogspot nu intalnim la ora aceasta un asemenea script.Pentru cei interesati de a adauga acest widget script in blog blogspot-ul lor trebuie sa urmeze acesti pasi :
Pasul [1] Intra in contul tau de blog blogger.com >> Aspect >> Editati HTML si bifeaza casuta din colt dreapta al sablonului in dreptul caruia scria : "Extindeţi şabloanele control".
Pasul [2] Cautati aceasta linie de cod :
<data:post.body/>
Pasul [3] Imediat dupa aceasta linie adaugati urmatorul cod :
<div align='left'><b:if cond='data:blog.pageType == "item"'>Articol citit de <img height='16' src='http://forums.bit-tech.net/images-light/misc/stats.gif' width='16'/><img alt='counter' expr:src='"http://demo.bloggerwidgets.cz.cc/counter.php?page=" + data:post.id + "&digit=4"'/> ori<b:else/><img height='16' src='http://forums.bit-tech.net/images-light/misc/stats.gif' width='16'/><img alt='counter' expr:src='"http://demo.bloggerwidgets.cz.cc/counter2.php?page=" + data:post.id + "&digit=4"'/> ori</b:if></div>
Pasul [4] Salvati
Ceea ce se vede mai jos este ceea ce o sa-ti apara si tie in interiorul fiecarui articol-vizualizare contor citiri articole
Abonați-vă la:
Comentarii (Atom)












 RSS Feed
RSS Feed
 Twitter
Twitter
 Facebook
Facebook